
Berikut langkah - langkahnya :
- Seperti biasa masuk dulu ke akun blog anda
- Pilih menu Templtae setelah terbuka halaman baru klik Edit HTML (tidak perlu memberikan klik pada Expand template widget)
- Cari kode ]]></b:skin> Kemudian Copy dan paste kode CSS berikut tepat diatas kode ]]</b:skin>
/* -- NUMBER PAGE NAVIGATION -- */
.showpageNum a{font:15px Arial,Verdana;padding:4px 8px;margin:0 4px;text-decoration:none;border:0 solid #333;background:#dfdfdf;color:#686868;border:1px solid #989898}
.showpageOf{margin:0 8px 0 0;color:#222;font:15px Arial,Verdana}
.showpageNum a:hover{color:#494949;background:#dfdfdf;border:1px solid #626262}
.showpageArea{margin:10px 0;font:15px Arial,Verdana;color:#111}
.showpagePoint{color:#434343;font:bold 15px Arial,Verdana;padding:4px 8px;margin:2px;border:1px solid #b6b5b5;background:#fff;text-decoration:none}
- Cari kode </body> kemudian Copy dan paste kode dibawah ini tepat diatas kode </body>
<!-- PAGE NAVIGATION START-->
<script type='text/javascript'>
var pageCount=4;
var displayPageNum=4;
var upPageWord ='« ';
var downPageWord =' »';
</script>
<script src='http://u-sup.googlecode.com/files/page_num.js' type='text/javascript'/>
<!-- PAGE NAVIGATION END-->
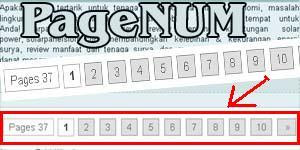
- Klik Simpan Template, dan silahkan lihat hasilnya, Wow,..
Perhatikan pada kode yang dicetak biru itu dapat anda sesuaikan dengan keingin anda kode tersebutlah yang menentukan berapa jumlah posting yang akan ditampilkan pada setiap halamannya, contoh saya akan menampilkan 10 Posting dan 5 tombol angka navigasi berarti kode saya sebagai berikut :
- var pageCount=10;
- var displayPageNum=5;
Dan untuk merubah Tampilan silahkan rubah kode CSSnya sesuai dengan selera anda, jika merasa tampilannya kurang cantik menurut anda!
Mudah bukan, ayo di coba biar nambah lagi ilmunya,... Semoga bermanfaat..
0 Comments
Posting Komentar
Tinggalkan Jejak Anda,... Salam kenal,..